Membuat UI Responsif Di Android: Panduan Lengkap
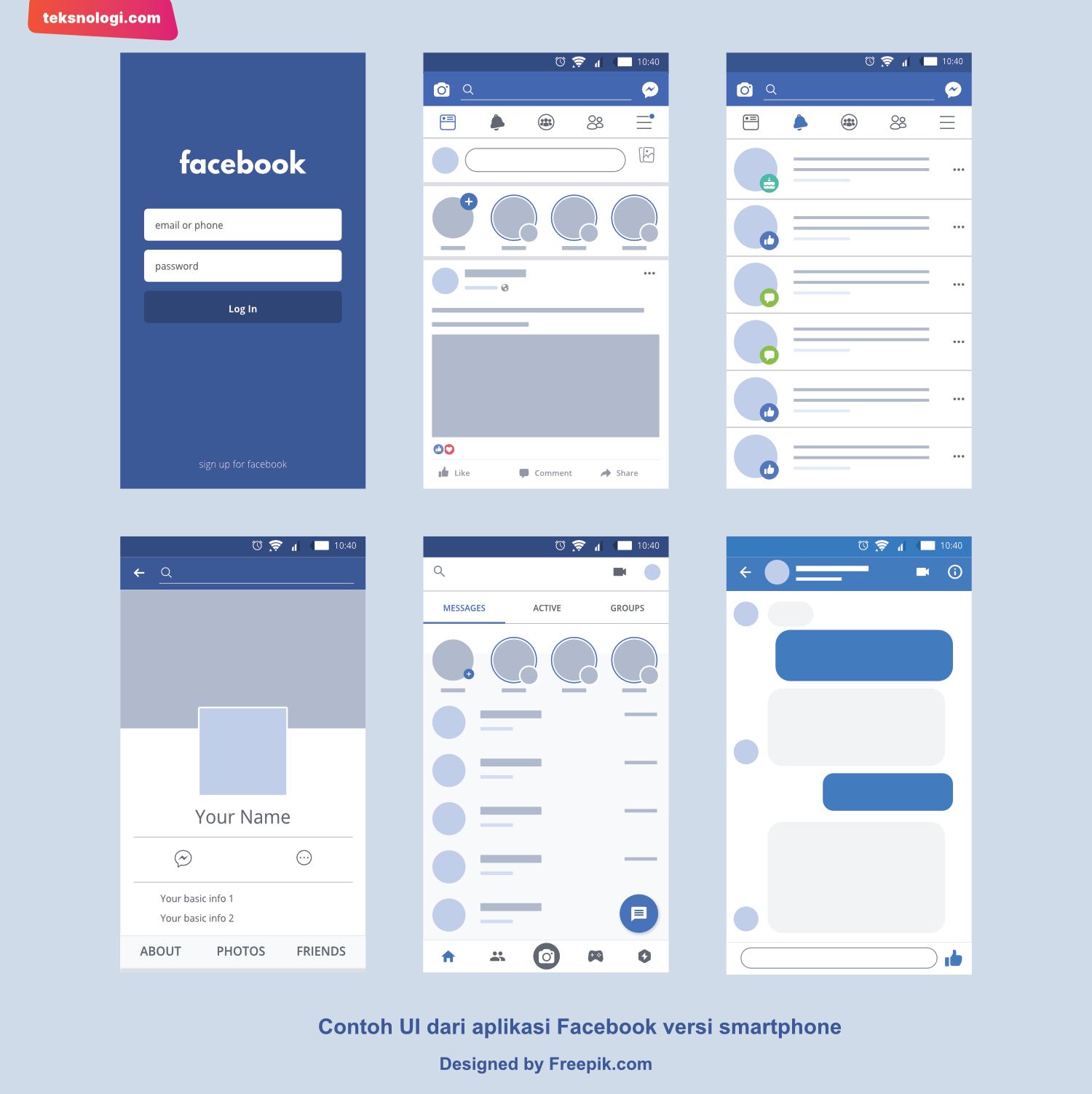
Dalam era teknologi yang terus berkembang, penggunaan smartphone telah menjadi bagianintegral dari kehidupan sehari-hari. Oleh karena itu, sebagai pengembang aplikasi Android, sangat penting untuk memastikan bahwa aplikasi Anda dapat berjalan dengan lancar dan responsif pada berbagai ukuran layar dan perangkat. Dalam artikel ini, kita akan membahas cara membuat UI responsif di Android dengan memanfaatkan berbagai fitur dan teknik yang tersedia di platform Android.
Mengapa UI Responsif itu Penting?
UI responsif adalah desain user interface yang dapat menyesuaikan dengan ukuran layar dan perangkat pengguna. Ini berarti bahwa aplikasi Anda dapat berjalan dengan lancar pada berbagai ukuran layar, mulai dari smartphone kecil hingga tablet besar. UI responsif juga dapat membantu meningkatkan pengalaman pengguna, karena pengguna dapat dengan mudah menavigasi dan menggunakan aplikasi Anda tanpa harus khawatir tentang ukuran layar.
Mengenal Konsep Responsif di Android
Pada Android, ada beberapa konsep yang penting untuk dipahami sebelum membuat UI responsif. Berikut beberapa di antaranya:
- Densitas Layar: Densitas layar mengacu pada jumlah piksel per inci (PPI) pada layar perangkat. Berbagai densitas layar yang umum digunakan pada Android adalah ldpi (120 PPI), mdpi (160 PPI), hdpi (240 PPI), xhdpi (320 PPI), xxhdpi (480 PPI), dan xxxhdpi (640 PPI).
- Ukuran Layar: Ukuran layar mengacu pada dimensi fisik layar perangkat, seperti 320×480, 480×800, atau 1080×1920.
- Screen Size: Screen size mengacu pada kategori ukuran layar perangkat, seperti small, normal, large, dan xlarge.

Membuat UI Responsif di Android
Berikut beberapa cara untuk membuat UI responsif di Android:
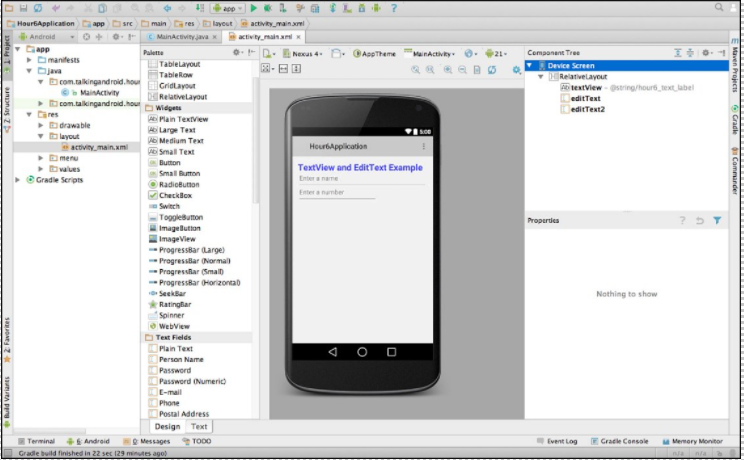
1. Menggunakan Layout yang Fleksibel
Layout yang fleksibel seperti RelativeLayout, LinearLayout, dan FrameLayout dapat membantu Anda membuat UI responsif. Anda dapat mengatur ukuran dan posisi elemen pada layout ini berdasarkan ukuran layar dan perangkat.
Contoh:

<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
 <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Klik Disini"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Klik Disini"/>
</LinearLayout>2. Menggunakan Margins dan Paddings yang Dinamis
Anda dapat menggunakan margins dan paddings yang dinamis untuk menyesuaikan ukuran dan jarak elemen pada layar. Anda dapat menggunakan fitur android:layout_margin dan android:padding untuk mengatur ukuran margins dan paddings.
Contoh:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_marginLeft="@dimen/margin_left"
android:layout_marginRight="@dimen/margin_right"
android:padding="@dimen/padding"/>3. Menggunakan ImageAssets yang Responsif
Anda dapat menggunakan image assets yang responsif untuk menyesuaikan ukuran gambar pada layar. Anda dapat menggunakan fitur android:scaleType untuk mengatur cara gambar skalasikan.
Contoh:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/image"
android:scaleType="fitCenter"/>4. Menggunakan Dimen untuk Ukuran yang Dinamis
Anda dapat menggunakan dimen untuk mengatur ukuran yang dinamis pada elemen UI. Anda dapat menggunakan fitur res/values/dimens.xml untuk mengatur ukuran dimen.
Contoh:
<resources>
<dimen name="margin_left">16dp</dimen>
<dimen name="margin_right">16dp</dimen>
<dimen name="padding">8dp</dimen>
</resources>5. Menggunakan kategori Ukuran Layar
Anda dapat menggunakan kategori ukuran layar untuk mengatur ukuran elemen UI berdasarkan ukuran layar perangkat. Anda dapat menggunakan fitur res/layout/layout.xml dan res/layout-w600dp/layout.xml untuk mengatur ukuran elemen pada kategori ukuran layar yang berbeda.
Contoh:
// res/layout/layout.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</LinearLayout>
// res/layout-w600dp/layout.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp"/>
</LinearLayout>Dengan menggunakan cara-cara di atas, Anda dapat membuat UI responsif di Android yang dapat menyesuaikan dengan ukuran layar dan perangkat pengguna. Selain itu, Anda juga dapat menggunakan library seperti AndroidX untuk membuat UI responsif yang lebih complex.
Kesimpulan
Membuat UI responsif di Android adalah penting untuk meningkatkan pengalaman pengguna dan memastikan bahwa aplikasi Anda dapat berjalan dengan lancar pada berbagai ukuran layar dan perangkat. Dengan menggunakan layout yang fleksibel, margins dan paddings yang dinamis, image assets yang responsif, dimen untuk ukuran yang dinamis, dan kategori ukuran layar, Anda dapat membuat UI responsif di Android yang dapat menyesuaikan dengan kebutuhan pengguna.