Mengenal Bottom Navigation Di Android
Bottom Navigation adalah sebuah komponen antarmuka pengguna yang digunakan untuk menavigasikan antar halaman atau tampilan dalam sebuah aplikasi Android. Dalam beberapa tahun terakhir, desain Bottom Navigation telah menjadi sangat populer dan digunakan oleh berbagai aplikasi terkenal seperti Google Maps, Instagram, dan lain-lain.
Bottom Navigation memungkinkan pengguna untuk mengakses berbagai fitur dan tampilan dengan mudah dan cepat. Dalam Artikel ini, kita akan membahas cara menambahkan Bottom Navigation di Android menggunakan Kotlin dan Android Studio.
Membuat Proyek Baru di Android Studio
Langkah pertama dalam membuat Bottom Navigation di Android adalah dengan membuat proyek baru di Android Studio. Berikut cara membuat proyek baru di Android Studio:
- Buka Android Studio dan pilih "Start a new Android Studio project".
- Pilih "Empty Activity" sebagai jenis proyek dan beri nama pada proyek Anda.
- Pilih lokasi proyek dan versi Android yang ingin Anda gunakan.
- Klik "Finish" untuk membuat proyek baru.

Menginstal Material Design Components
Untuk membuat Bottom Navigation, kita membutuhkan komponen Material Design Components yang disediakan oleh Google. Berikut cara menginstal Material Design Components:
- Buka file
build.gradledi direktori app dan tambahkan kode berikut:dependencies implementation 'com.google.android.material:material:1.4.0'
implementation 'com.google.android.material:material:1.4.0'
- Klik "Sync Now" untuk menginstal Material Design Components.
Membuat Layout Bottom Navigation

Setelah menginstal Material Design Components, kita dapat membuat layout Bottom Navigation. Berikut cara membuat layout Bottom Navigation:
-
Buka file
activity_main.xmldan tambahkan kode berikut:<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottomNavigationView" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:menu="@menu/bottom_navigation_menu" /> <FrameLayout android:id="@+id/frameLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toTopOf="@id/bottomNavigationView" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Pada kode di atas, kita menambahkan `BottomNavigationView` dan `FrameLayout` sebagai tempat untuk menampilkan tampilan yang dipilih oleh pengguna.
**Membuat Menu Bottom Navigation**
Untuk membuat menu Bottom Navigation, kita perlu membuat file `bottom_navigation_menu.xml` di direktori `menu`. Berikut cara membuat menu Bottom Navigation:
1. Buka direktori `menu` dan buat file baru dengan nama `bottom_navigation_menu.xml`.
2. Tambahkan kode berikut ke file `bottom_navigation_menu.xml`:Pada kode di atas, kita menambahkan tiga item menu with icon dan title.
**Mengatur Bottom Navigation di Android**
Setelah membuat layout Bottom Navigation dan menu Bottom Navigation, kita dapat mengatur Bottom Navigation di Android. Berikut cara mengatur Bottom Navigation:
1. Buka file `MainActivity.kt` dan tambahkan kode berikut:import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity()
private lateinit var bottomNavigationView: BottomNavigationView
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bottomNavigationView = findViewById(R.id.bottomNavigationView)
bottomNavigationView.setOnNavigationItemSelectedListener
when (it.itemId)
R.id.menu_home ->
supportFragmentManager.beginTransaction()
.replace(R.id.frameLayout, HomeFragment())
.commit()
return@setOnNavigationItemSelectedListener true
R.id.menu_favorite ->
supportFragmentManager.beginTransaction()
.replace(R.id.frameLayout, FavoriteFragment())
.commit()
return@setOnNavigationItemSelectedListener true
R.id.menu_settings ->
supportFragmentManager.beginTransaction()
.replace(R.id.frameLayout, SettingsFragment())
.commit()
return@setOnNavigationItemSelectedListener true
false
Pada kode di atas, kita mengatur Bottom Navigation dengan menambahkan event listener pada `BottomNavigationView`. Kita juga membuat fragment untuk setiap menu item.
**Membuat Fragment**
Untuk membuat fragment, kita perlu membuat fileFragment.kt. Berikut cara membuat fragment:
1. Buka direktori `fragment` dan buat file baru dengan nama `HomeFragment.kt`.
2. Tambahkan kode berikut ke file `HomeFragment.kt`:import android.os.Bundle
import androidx.fragment.app.Fragment
class HomeFragment : Fragment()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View?
return inflater.inflate(R.layout.fragment_home, container, false)
Pada kode di atas, kita membuat fragment dengan nama `HomeFragment`. Kita juga membuat layout untuk fragment dengan nama `fragment_home.xml`.
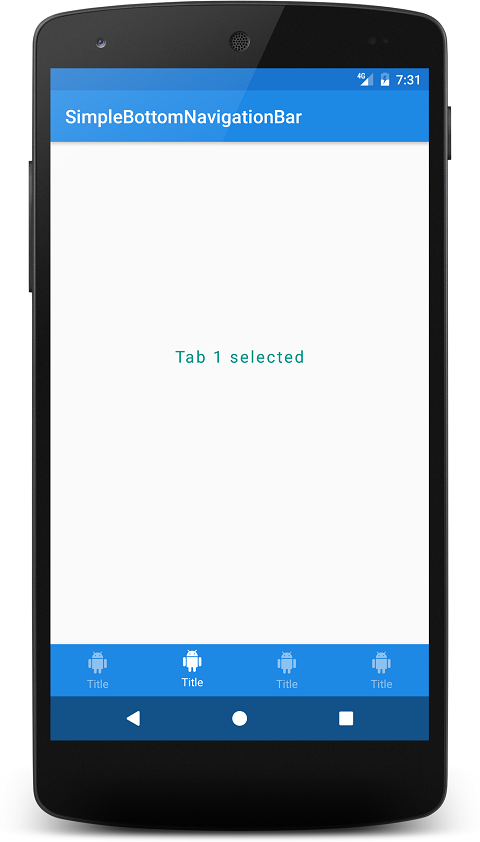
**Menguji Bottom Navigation**
Setelah membuat fragment dan mengatur Bottom Navigation, kita dapat menguji Bottom Navigation dengan menjalankan aplikasi di emulator atau perangkat fisik. Berikut cara menguji Bottom Navigation:
1. Jalankan aplikasi di emulator atau perangkat fisik.
2. Klik menu-item yang ada di Bottom Navigation.
3. Lihat hasilnya di layar.
Dengan demikian, kita telah membuat Bottom Navigation di Android dengan menggunakan Kotlin dan Android Studio. Pengguna dapat mengakses berbagai fitur dan tampilan dengan mudah dan cepat.