Panduan Dan Contoh Menggunakan TableLayout Di Android
TableLayout adalah salah satu komponen UI yang paling berguna di Android, digunakan untuk membuat tabel yang dapat menampung berbagai jenis view lainnya. Dalam artikel ini, kita akan membahas cara menggunakan TableLayout, serta beberapa contoh implementasinya.
Mengapa TableLayout?
TableLayout memiliki beberapa kelebihan dibandingkan dengan komponen UI lainnya, seperti:
- Fleksibilitas: TableLayout dapat menampung berbagai jenis view, seperti TextView, EditText, Button, dan lain-lain.
- mudah digunakan: TableLayout mudah digunakan dan diatur, membuatnya menjadi pilihan yang baik untuk pembuatan aplikasi Android.
- Scalable: TableLayout dapat menyesuaikan ukurannya dengan baik, sehingga dapat digunakan di berbagai ukuran layar.
Cara Menggunakan TableLayout
Untuk menggunakan TableLayout, Anda dapat mengikuti langkah-langkah berikut:

- Menambahkan TableLayout di layout XML: Anda dapat menambahkan TableLayout di layout XML dengan menggunakan tag
TableLayout.<TableLayout android:layout_width="match_parent" android:layout_height="wrap_content"android:stretchColumns="*"> </TableLayout>
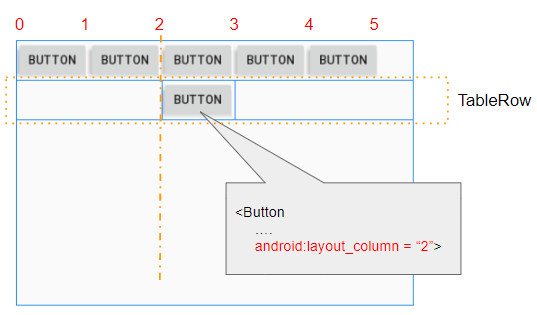
- Menambahkan TableRow: Anda dapat menambahkan TableRow di dalam TableLayout dengan menggunakan tag
TableRow.<TableRow android:layout_width="match_parent" android:layout_height="wrap_content">
<!-- tambahkan view lainnya di sini -->
</TableRow>
android:layout_height="wrap_content">
<!-- tambahkan view lainnya di sini -->
</TableRow> - Menambahkan view lainnya: Anda dapat menambahkan view lainnya di dalam TableRow, seperti TextView, EditText, Button, dan lain-lain.
<TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Nama" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow>Contoh Implementasi
Berikut beberapa contoh implementasi TableLayout:
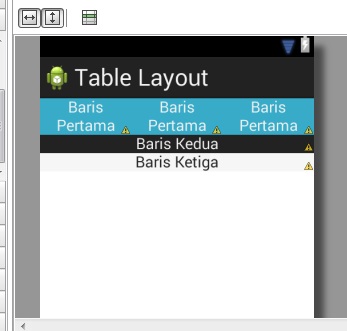
Contoh 1: Tabel Sederhana
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alamat" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>Contoh 2: Tabel dengan tombol
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Simpan" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alamat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Batal" />
</TableRow>
</TableLayout>Contoh 3: Tabel dengan gambar
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_picture" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_picture" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alamat" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</TableRow>
</TableLayout>Dalam contoh di atas, kita telah melihat bagaimana menggunakan TableLayout untuk membuat tabel yang dapat menampung berbagai jenis view lainnya. Anda dapat menyesuaikan contoh-contoh di atas untuk membuat aplikasi Android yang sesuai dengan kebutuhan Anda.
Kesimpulan
TableLayout adalah komponen UI yang sangat berguna di Android, karena dapat menampung berbagai jenis view lainnya. Dengan menggunakan TableLayout, Anda dapat membuat aplikasi Android yang lebih interaktif dan menarik. Dalam artikel ini, kita telah melihat bagaimana menggunakan TableLayout dan beberapa contoh implementasinya. Semoga artikel ini dapat membantu Anda dalam membuat aplikasi Android yang lebih baik.